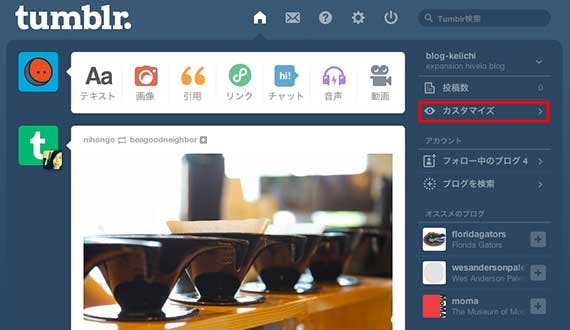
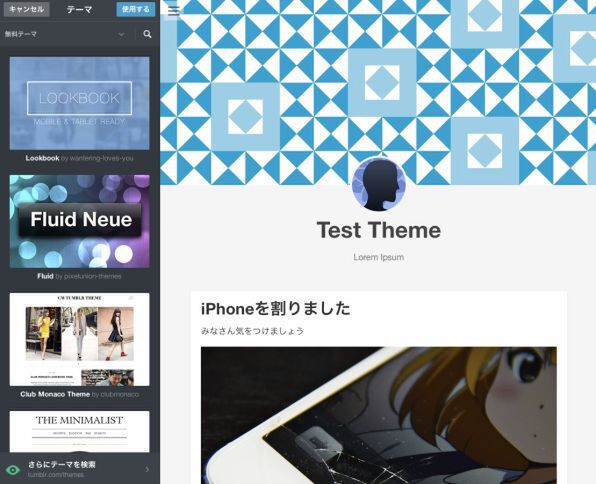
ヘッダー画像のサイズは下記のようになります。 PC用 背景画像 px X 10px スマホ用 640px X 900px 背景の上に文字を入れる場合は、 以下の3つの画像を用意します。 背景画像;アイディア次第で色々な使い方ができるフレキシブルなtumblrテーマです。 Documentation ヘッダー画像 ダッシュボードからお好みの写真をアップロードして、ヘッダーに背景画像を配置することができます。どんなスクリーンサイズでも画像の中心がトリミングされるため、事前に画像を加工する必要がありません。2504 · ヘッダー画像サイズ注意点③:パッと見で伝わる画像 stkaiwa2 rシンプルな方がいいんですか? かんすけ アフィラ シンプルに印象が伝わればそれでいい ヘッダー画像サイズ注意点③は、パッと見で伝わる画像にしようということ。 アカウントを見に行った時に、ヘッダーをじっくり見

Ascii Jp テーマ作成の前に知りたいtumblrカスタマイズの基本 1 3
Tumblr ヘッダー画像 サイズ
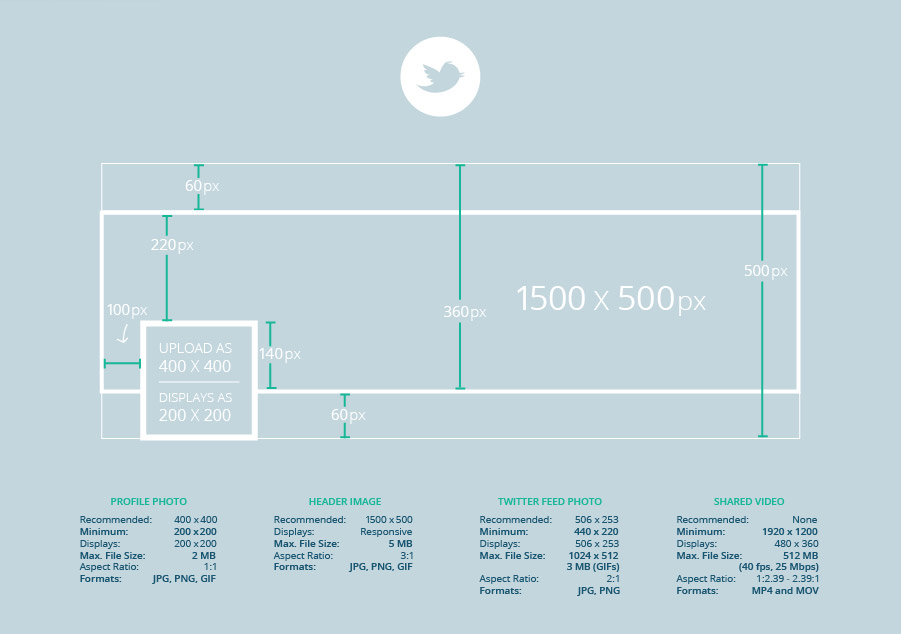
Tumblr ヘッダー画像 サイズ-目次 Twitter投稿に適している画像サイズは? PCとスマートフォン両方で綺麗に表示するには? ヘッダー画像のサイズ:横1500×縦500ピクセル プロフィール画像のサイズ:横400×縦400ピクセル サイズを確認する方法と便利ツール リサイズする方法と便利ツール 画像投稿する際の注意事項 画像投稿を活用した投稿事例 · ヘッダー画像 1500 x 500px (推奨サイズ)、レスポンシブで表示され、画像のフォーマットはJPG,PNG,GIFのみ。画像ファイルサイズは5Mまでとなっております。 Twitterフィード用画像 506 x 253px (推奨サイズ)、最低サイズ440 x 2px、画像のフォーマットはJPG,PNGのみ。




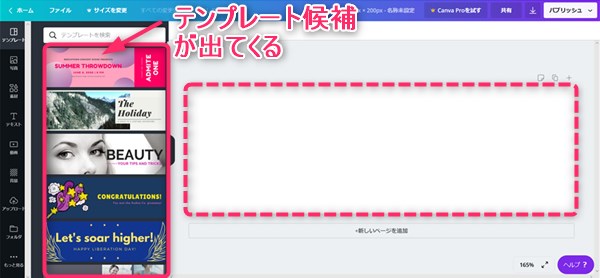
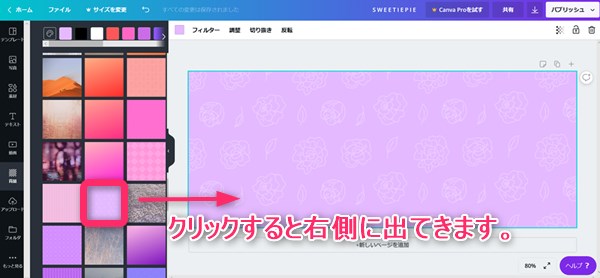
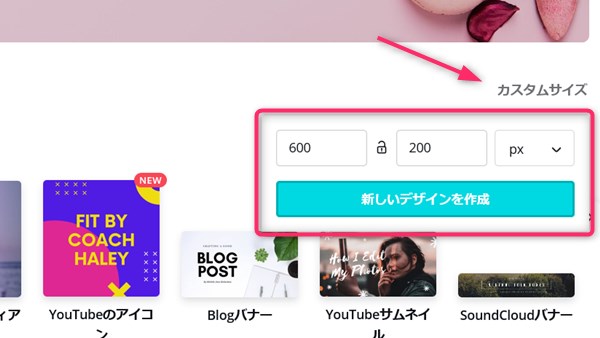
ブログのヘッダー画像の作成ツール Canva で簡単きれい サイトが5分でおしゃれになる作り方 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説
· ヘッダーの文字(タイトルなど)の配置を左揃え、中央揃え、右揃えから選べる。 Header Position ヘッダーそのものの表示位置を選べる。 Header Avatar Max Height ヘッダーに画像を表示している場合(設定上部で設定可能)、その画像の最大サイズを設定できる。Tidyは見やすく整理されたデザインを意識して作成されたデモサイトです。 このデモで使われているデザイン設定を一部紹介致します。 ※サンプルについての注意事項はコチラ Tidyについて ヘッダー画像 · スマホヘッダーの高さやサイトのタイトル、キャッチフレーズの表示有無などは テーマ管理の「ヘッダー」 で変更できます。 ロゴのサイズやキャッチフレーズの表示などによりコンテンツがヘッダーから見切れる場合は適宜調整してください(最小48px)。
· これはお使いのテーマで表示する画像のサイズを設定しています。 Tumblrの内部的には 「最大サイズ(長辺1280px?)」「長辺500px」「長辺400px」「長辺250px」「長辺100px」「75px」 の各サイズのデータで保存されており 独自タグを使いテーマ内にどのサイズで画像を表示するかを設定します。 詳しい説明や設定項目は以下にあります。0907 · 年6月17日(水)にnoteのマイページとマガジンのヘッダー画像サイズが変わりました。 今回は、初心者でもこれを見れば全て分かるように、簡単に解説します! その前に、一応公式の説明を載せておきますが、正直自分は読んでもよく分かりませんでしたw 新サイズ ・1280 × 670 px(記事の見出し画像と同じ比率) → 中央部分の216pxがマイページ参考にされている方のヘッダー画像のサイズがどのようなサイズなのかわかりかねますので憶測にはなりますが、 jin公式のサイズでいうと、 pc時 ×800 スマホ時 1000×660 で作成しています。
2506 · 2ヘッダー画像のサイズは? JINのヘッダー画像推奨サイズは 幅2400px以上。 縦は指定はない & ヘッダー画像設定で多少の融通はきく ので、私は 2400 500 で作っています。 この続きを読むには? ここからJINでのヘッダー設定の細かい部分を紹介します。 · ヘッダー画像を作成する ヘッダーにする横長の画像を作成します。 幅は00pxで作成します。 もし00px以上ある大きいモニターなどにも対応したい場合は、もっと大きい画像を作成しますが、その分容量も大きくなり重たくなるので、お気をつけください。画像の大きさを変更しない場合でも、サイズの指定を行っておくことをお勧めします。 (193×130) 例えば、幅 193 ピクセル×高さ 130 ピクセルの画像を読み込む場合は、そのサイズをそのまま次のように指定しておきます。 画像のサイズを指定しておくと、画像の読み込みを待たずに文書全体が表示されるようになり




各種ソーシャルメディア Sns ヘッダー画像 プロフィール画像サイズまとめ ガジェット ドローン 家電のレビューブログ Norilog ノリログ




Tumblrでもここまでデザインできる オリジナルカスタマイズの実例解説 株式会社lig
Q スライダー画像の縦幅を調整をしたい スライダー画像の推奨サイズ1140pxX400pxは少し横長なので、縦幅を変更する方法を教えてください。 A 下記のcssファイルの該当箇所を編集してください 編集するファイル:style_pccss 編集する箇所:ヘッダー中央に画像を設定したい場合は Stockholm をおすすめします。 ヘッダーをシンプルに仕上げたい場合は、New York や Shanghai がより適しているでしょう。 ヘッダーやロゴのサイズについて ヘッダーの領域の広さ。ロゴの最大サイズやタイトルなどの項目となっております。 このサイズにしたのは ただの趣味 です。笑




自由にデザイン Tumblrのカスタマイズ方法 Boel Inc ブランディング デザインファーム




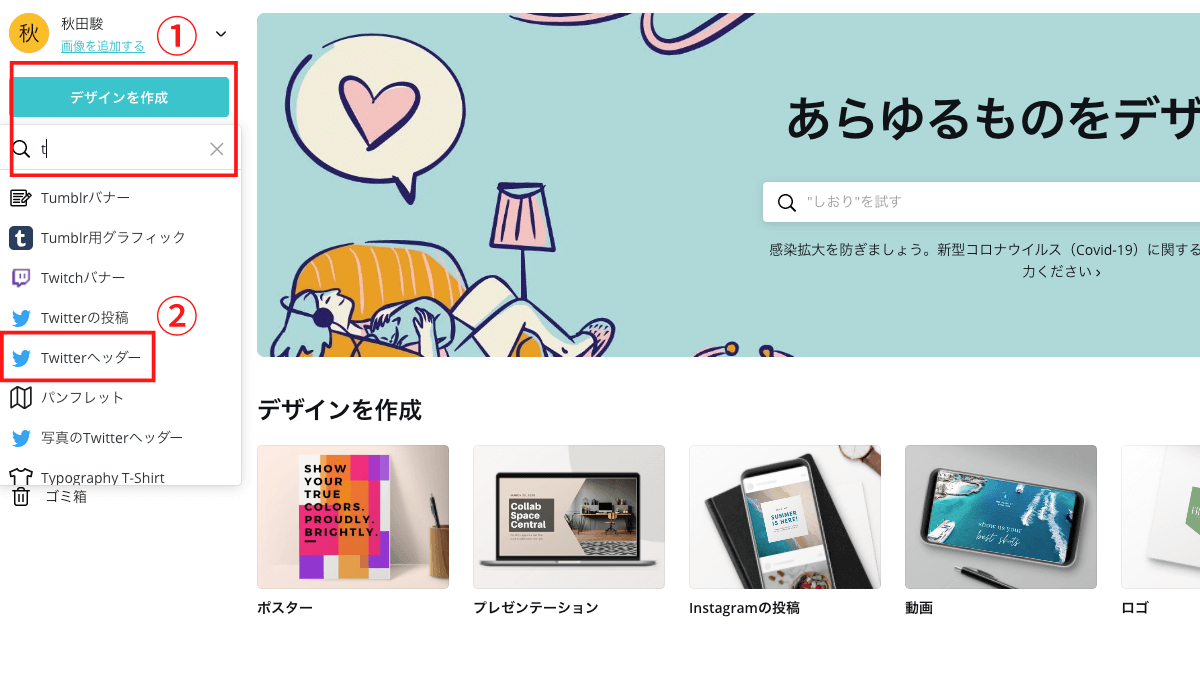
Twitterのヘッダー画像の作り方 設定方法や注意点も詳しく解説 Aki Blog
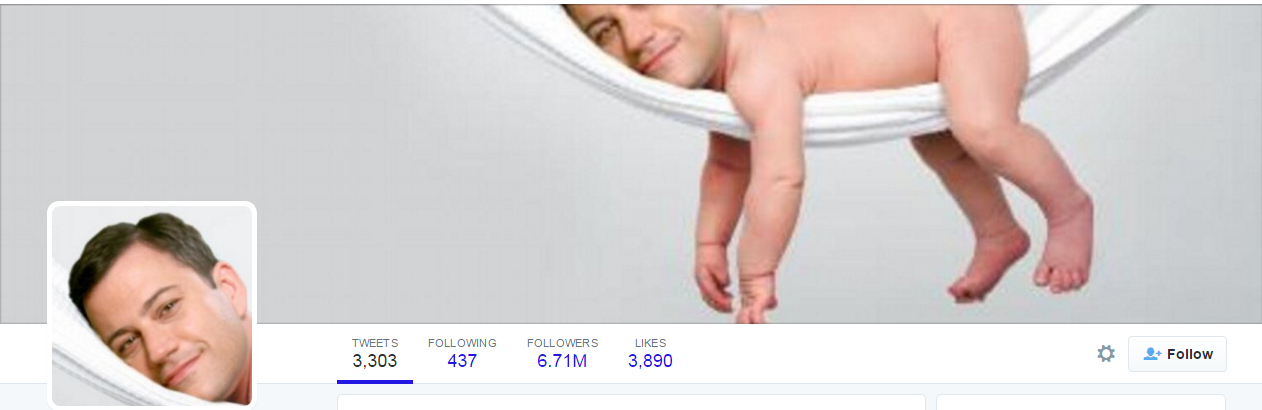
2702 · ヘッダーロゴ画像の設定 このエリアで、ヘッダーに表示されるロゴ画像に関する設定ができます。 ロゴ画像サイズの設定では、画像の高さの数値(単位:px)を調節できるようになっています。 ヘッダーのレイアウト・デザイン設定 · 4画像サイズが分かる。 以上。 本当はこの画像、足もあるんだよね。 画像サイズが違うため、カットされているww 画像サイズを合わせてテスト画像をつくってみたら、 いい感じのサイズ感。でも少しだけサイズが違うような・・。 実際のヘッダー画像サイズは940×0で合っているんだ · ヘッダー画像をアップロードした時に デフォルトで設定されるトリミングサイズ を変更します。幅を100%にする場合は高さは低めの方が良いかと思います。 ヘッダー画像のリンク先url ヘッダー画像を クリックした時のリンク先 を指定します。



Tumblrをカスタマイズしたのでまとめておく 備忘録とカスタマイズ説明サイト紹介




Sns用のオリジナルのヘッダーを描きます 2月限定価格でお受けさせて頂いております イラスト作成 ココナラ ココナラ ベビー用品 イラスト
1。 クリック 詳細 > ページレイアウト ヘッダーを表示するには、スクリーンショットを参照してください。 2ヘッダーをクリックして、 デザイン タブ。 スクリーンショットを参照してください: 3。 クリック フォーマットピクチャ 下 デザイン タブをクリックすると、サイズを変更できます 身長 幅 必要に応じて サイズ のタブ フォーマットピクチャ · ヘッダーの画像を設定する ヘッダーに表示させたいロゴ画像を設定します。 外観→カスタマイズ→サイト・ロゴアイコン 大きい画像を作成してもサイズ変更ができるので、このサイトの画像サイズは1800ピクセル×350ピクセルで作成しました。 ただし} 表示する画像は、 backgroundプロパティ を使って、背景画像として指定します。 backgroundsizeプロパティの




自由にデザイン Tumblrのカスタマイズ方法 Boel Inc ブランディング デザインファーム




Tumblr タンブラー の高クオリティすぎて一目置かれるテンプレート36選 Ferret
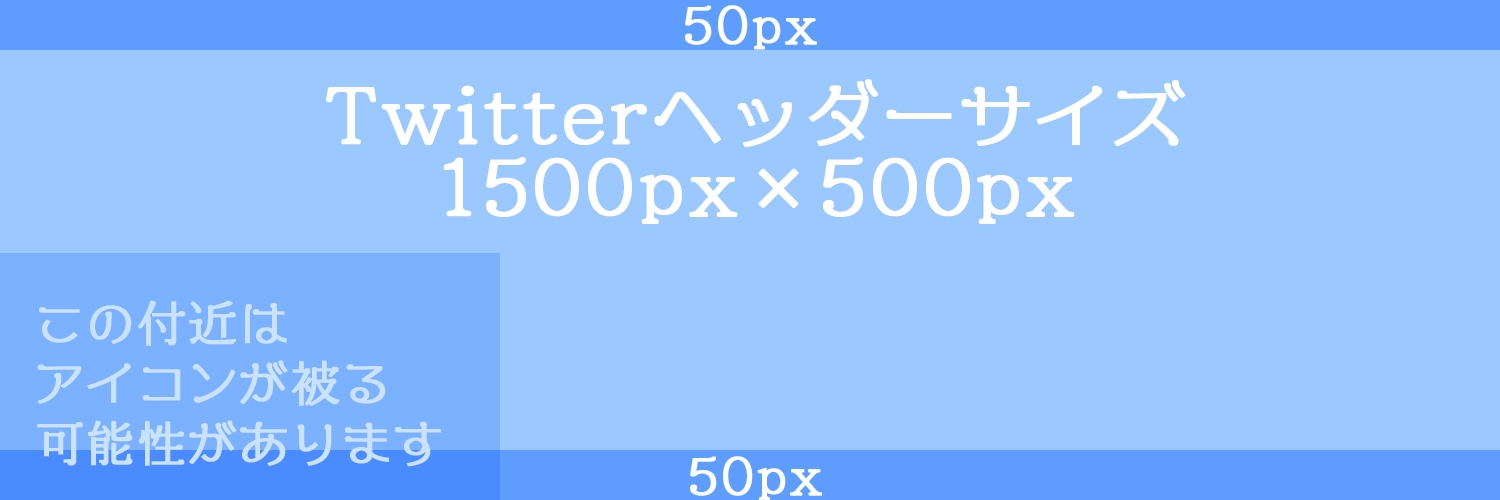
Twitterでは、 ヘッダー画像のサイズ が横長で「横:1500px(ピクセル)×縦:500px」と推奨されています。 このサイズに合わせて調節を行う事で、画像が変に途切れたり、ずれたりする事なく綺麗に表示できます。 ただし、ヘッダー画像の上下50pxはどうしても見切れてしまう事が良くあります。 そのため、画像にオシャレな文字やタイトルなどを入れる際は、400px以内 · ヘッダー画像のサイズ、解決したみたいで良かった♡ 早速記事も読んでくれてありがとうございます(*∩ω∩) 簡単に説明しちゃったから、わからなかったらごめんね。 知ってたら悪いな~とか思いながら記事にしたから、 役に立てたみたいで良かった(´∀`艸)♡ リクエストくれた事、迷惑 · ヘッダー画像にも好きな写真やイラストを設定することができます アイコン画像の推奨サイズ・容量・形式 アイコン画像には、推奨されて




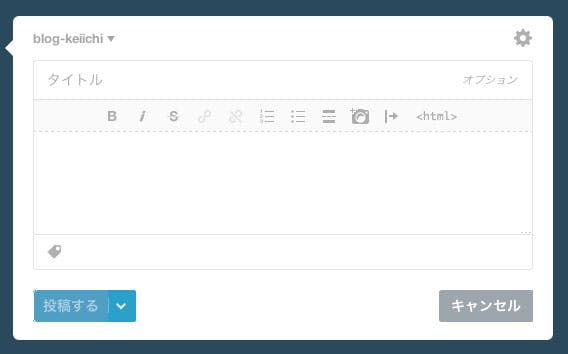
Tumblrでブログを作ってみよう




Mimic Labo おすすめのtumblr無料テーマ24選
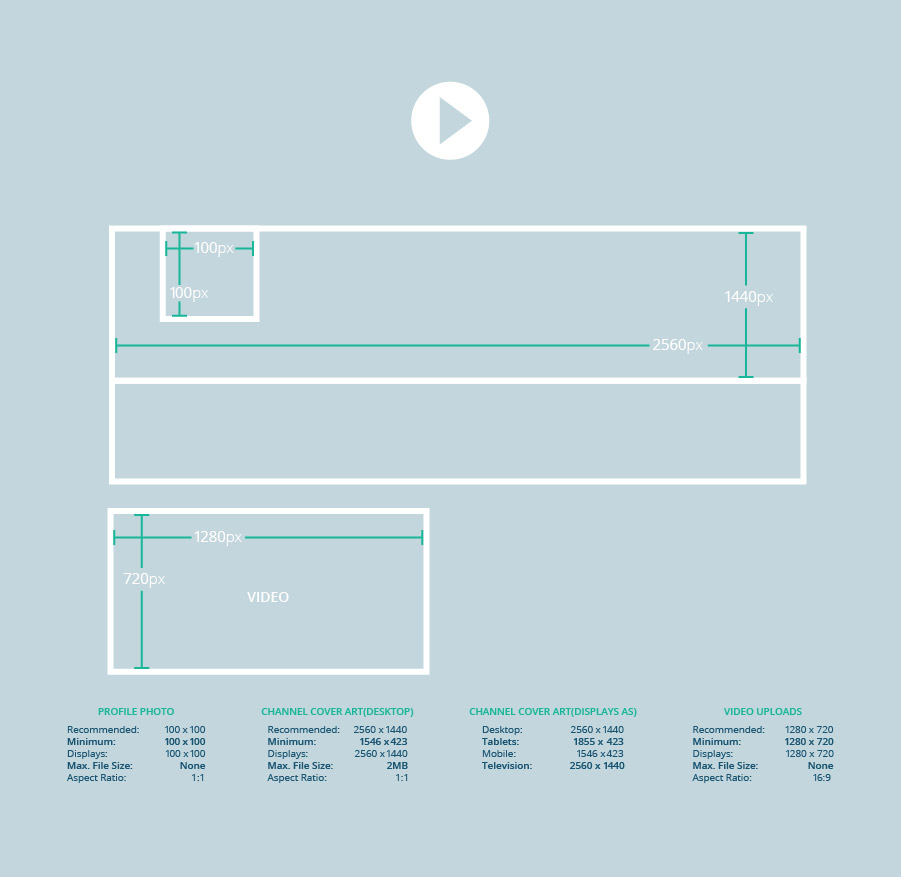
· まとめ チャンネルアートの設定について ・テレビで表示可能サイズ: 2560×1440 ・パソコンで表示可能サイズ: 2560×423 ・全てのデバイス(スマートフォン含む)で表示可能サイズ: 1546×423 画像作成時の注意 ・画像は 「2560×1440」 サイズで作成する。 ・テキストを配置する場合やロゴをヘッダー画像内に含める場合は、すべてのデバイスで表示画像のサイズが変更され、自動的にトリミングされ、さまざまなデバイスやレイアウトで最適な結果が表示されます。 ただし、画像をページ上で見た目を良くするのに役立つガイドラインがあります。 ページに最適な画像サイズを見つけるには、次の要因によって異なります。 縦横比 画像の · (1)記事投稿画面でHTML形式に切り替えてTumblrの画像のURLを幅540→幅1280pxのURLに変更します。 画像リンクのdataorigheight="413" dataorigwidth="850"を消して、540pngを1280pxに変更します。




Superstudio Tumblr




16年最新 オシャレで高品質なtumblr無料テーマ15選 Ferret
ヘッダー内に画像をドラッグ&ドロップします。 注意: 画像はヘッダー内にフィットするサイズである必要があります。「ヘッダー内へ移動」テキストが表示されると、ヘッダーへの貼り付け成功を意味します。 ヘッダーの大きさと合った解像度とサイズの画像を使用することをお勧めします · JIN で利用する画像の最適サイズは? Wp55 x Gutenberg ブログやサイトを作る時、必ず利用する素材の一つが画像です。 テーマによっても画像の指定サイズは異なっているので、作り手としては面倒この上ありません JINで画像を使うときの最適なサイズ · 続いて、header要素の高さがウィンドウの上半分を埋めるように、 height 50vh と指定。 vh は、"ウィンドウの高さ"を表す単位で、常に ウィンドウの高さを基準とした割合 でもってサイズを指定できて便利なのです ;) 。 header { position relative;




Tumblrでイラストギャラリーを作ろう 初心者向けイラストホームページ18 Vesper S Log




各種ソーシャルメディア Sns ヘッダー画像 プロフィール画像サイズまとめ ガジェット ドローン 家電のレビューブログ Norilog ノリログ
0305 · (画像サイズ:2400×1400px) ヘッダーアイキャッチの表示実例 それでは実例を見ていきましょう。ここでは2種類のサンプル画像を例に、設定パターンによってどのように表示されるのかをご紹介します。 その1:横長の画像 · ということで、早速ヘッダー画像の入れ方をお伝えします。 アメブロカスタマイズ ヘッダー画像の入れ方 その前に、ブログのヘッダーを作ります。 ヘッダーのサイズですが、 横は11px、縦は自由です。 ただし、350px以上あった方が見栄えが良いかと思います。 ヘッダーの部分0210 · ヘッダー画像のサイズを踏まえ、意図的に縦幅を合わせる・合わせないを選択することで自分のサイトだけの雰囲気を演出できたりもします。 参考「びるぶろ」の場合 なお、びるぶろの場合は 縦:800px;




Ephemeral Ltd Tumblrでブログを書く際の難点




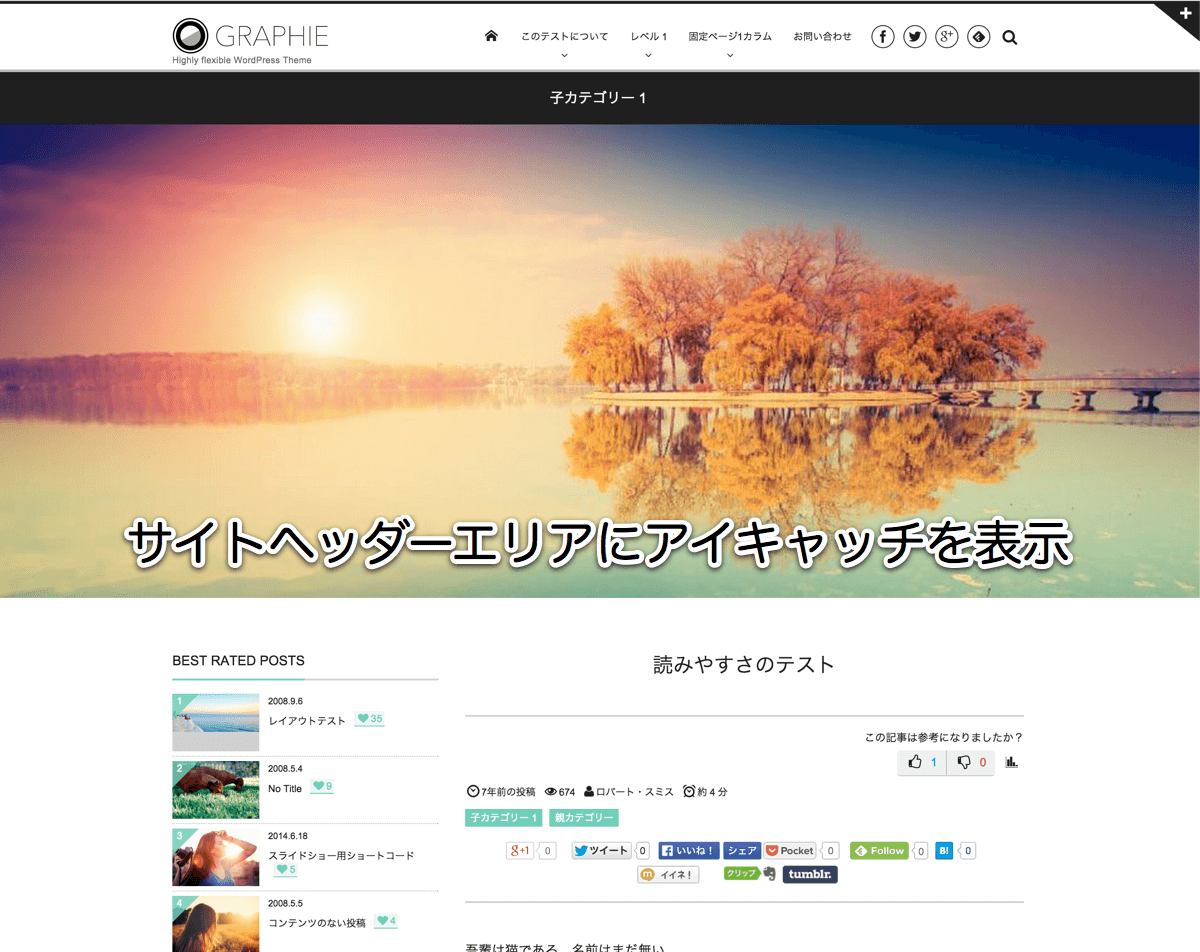
アイキャッチ画像をヘッダーエリアにフルサイズで表示するオプションを追加 Graphie Wordpress テーマ Digipress
· Twitter アイコン 400×400 ヘッダー 1500×500 ツイート画像 640×360 ヘッダーサイズは、スマホアプリ版とPC版の両方に対応したサイズ(高画質)となっています。0309 · しかしこのヘッダー画像は、画像を加工せず、そのまま使用するとサイズが合わずに正しく表示されないことがあります。 Twitter のヘッダー画像の推奨サイズは横長で「1500(横)×500(縦)px(ピクセル)」 です。Tumblr is so easy to use that it's hard to explain We made it really, really simple for people to make a blog and put whatever they want on it Stories, photos, GIFs, TV shows, links, quips, dumb jokes, smart jokes, Spotify tracks, mp3s, videos, fashion, art, deep stuff Tumblr is 500 million different blogs, filled with literally whatever



Tumblrをはじめた 意味悲鳴




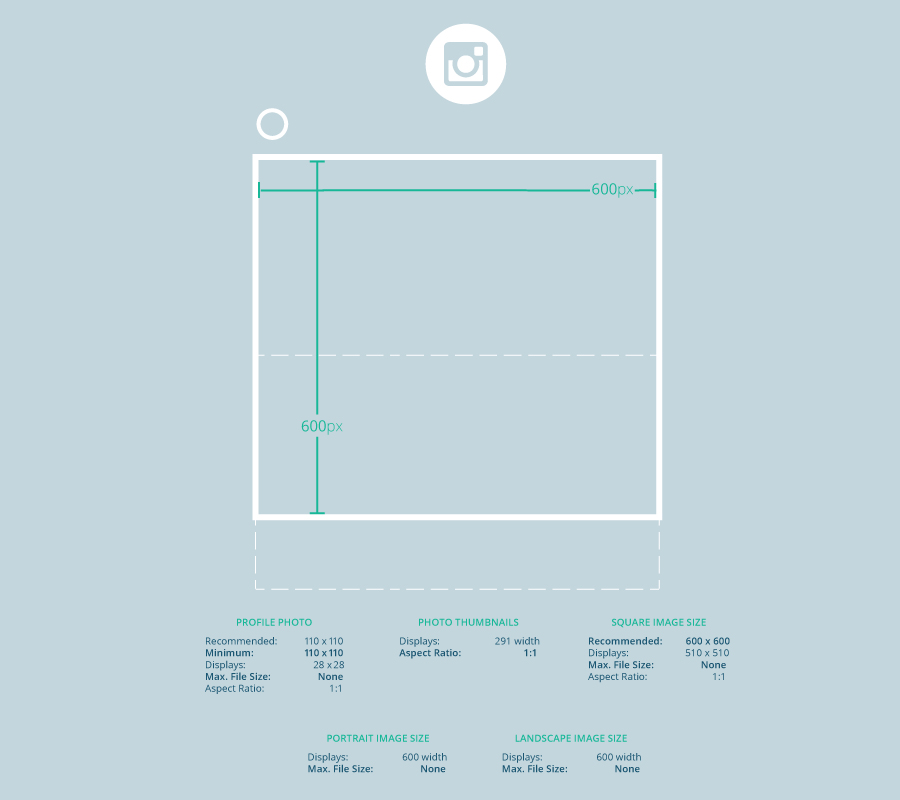
こざるのtumblr Instagramでベストな画像サイズは オススメの比率や解像度について




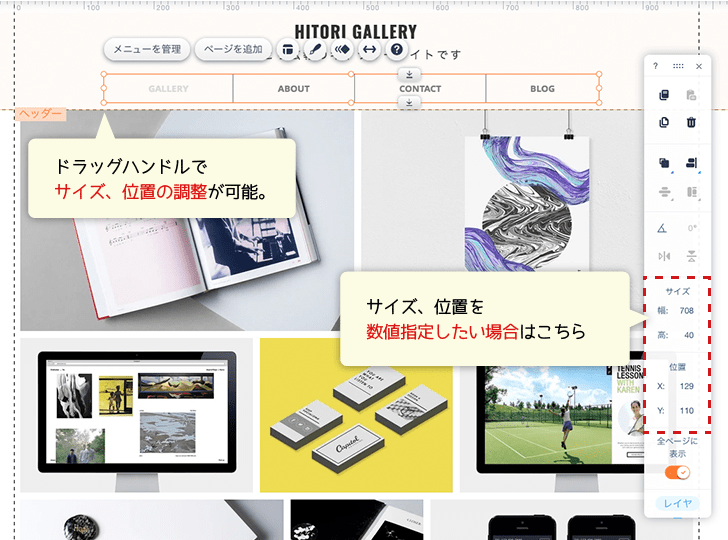
初心者向け Wixサイトの編集方法 ヘッダー フッターのカスタマイズ ひとり広報




ブログのヘッダー画像の作成ツール Canva で簡単きれい サイトが5分でおしゃれになる作り方 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説




Lightning ヘッダーロゴを大きくしたい Wordpressでwebサイト作成ならくまはちlabへ Lightning Test Site




各種ソーシャルメディア Sns ヘッダー画像 プロフィール画像サイズまとめ ガジェット ドローン 家電のレビューブログ Norilog ノリログ




各種ソーシャルメディア Sns ヘッダー画像 プロフィール画像サイズまとめ ガジェット ドローン 家電のレビューブログ Norilog ノリログ



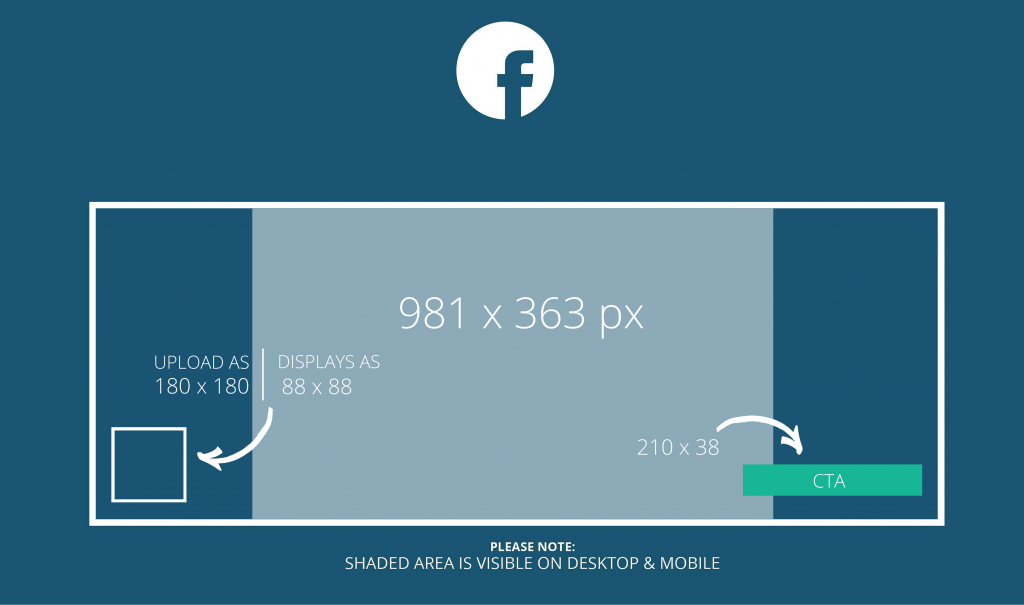
Facebookページ ヘッダー画像のサイズは




各種ソーシャルメディア Sns ヘッダー画像 プロフィール画像サイズまとめ ガジェット ドローン 家電のレビューブログ Norilog ノリログ




Mimic Labo おすすめのtumblr無料テーマ24選




Tumblrバナーメーカー無料 Tumblrヘッダーを作成する Crello




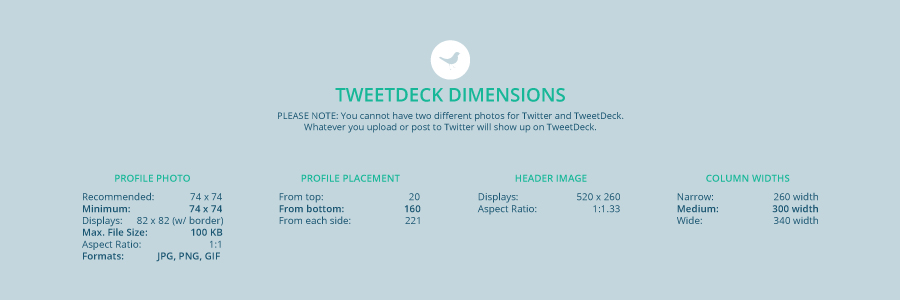
Tumblr Size Guide Canva S Design Wiki




19年版 主流snsのアイコン ヘッダー 投稿の画像推奨サイズまとめ ゼロマナ




各種ソーシャルメディア Sns ヘッダー画像 プロフィール画像サイズまとめ ガジェット ドローン 家電のレビューブログ Norilog ノリログ




Tumblrテーマを本気でつくる Vol 2 テーマカスタマイズの独自タグ理解編 株式会社lig




Tumblrバナーメーカー無料 Tumblrヘッダーを作成する Crello




ブログのヘッダー画像の作成ツール Canva で簡単きれい サイトが5分でおしゃれになる作り方 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説




19年版 主流snsのアイコン ヘッダー 投稿の画像推奨サイズまとめ ゼロマナ




Ascii Jp テーマ作成の前に知りたいtumblrカスタマイズの基本 1 3




Tumblrでブログを作ってみよう




各種ソーシャルメディア Sns ヘッダー画像 プロフィール画像サイズまとめ ガジェット ドローン 家電のレビューブログ Norilog ノリログ




Mimori Amamiya Tumblr Posts Tumbral Com




ブログのヘッダー画像の作成ツール Canva で簡単きれい サイトが5分でおしゃれになる作り方 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説




Lightning ヘッダーロゴを大きくしたい Wordpressでwebサイト作成ならくまはちlabへ Lightning Test Site




各種ソーシャルメディア Sns ヘッダー画像 プロフィール画像サイズまとめ ガジェット ドローン 家電のレビューブログ Norilog ノリログ




19年版 主流snsのアイコン ヘッダー 投稿の画像推奨サイズまとめ ゼロマナ




Snsヘッダーサイズ一覧 イラスト制作のタカイチ




Ascii Jp テーマ作成の前に知りたいtumblrカスタマイズの基本 1 3




読者の目を引く50のブログのヘッダー




Twitter Headers Layouts Icons Japanese Magazine Catalog Fashion Twitter Header Twitter Header Aesthetic Twitter Header Photos



各項目のカスタマイズ Docs Tokusetsu 3




19年版 主流snsのアイコン ヘッダー 投稿の画像推奨サイズまとめ ゼロマナ




Tumblrでブログを作ってみよう



Tumblrでプロフィール ヘッダー画像を設定 変更する方法 Appism




Tumblrバナーメーカー無料 Tumblrヘッダーを作成する Crello



Tumblrのテーマ編集 Html でヘッダーを画面の横幅いっぱいに表示す Yahoo 知恵袋




2019版 ファンブログのpc用テンプレートのヘッダーのカスタマイズ オリジナル画像 文字の大きさ 文字の位置 ブロハット




Tumblrでブログを作ってみよう




19年版 主流snsのアイコン ヘッダー 投稿の画像推奨サイズまとめ ゼロマナ




My Favorite Things 初心者のためのtumblrリンク集をまとめてみた




自由にデザイン Tumblrのカスタマイズ方法 Boel Inc ブランディング デザインファーム




Tumblr タンブラー の高クオリティすぎて一目置かれるテンプレート36選 Ferret




19年版 主流snsのアイコン ヘッダー 投稿の画像推奨サイズまとめ ゼロマナ




各種ソーシャルメディア Sns ヘッダー画像 プロフィール画像サイズまとめ ガジェット ドローン 家電のレビューブログ Norilog ノリログ




各種ソーシャルメディア Sns ヘッダー画像 プロフィール画像サイズまとめ ガジェット ドローン 家電のレビューブログ Norilog ノリログ




Twitter Facebookヘッダーを適正サイズで作ろう Breeze




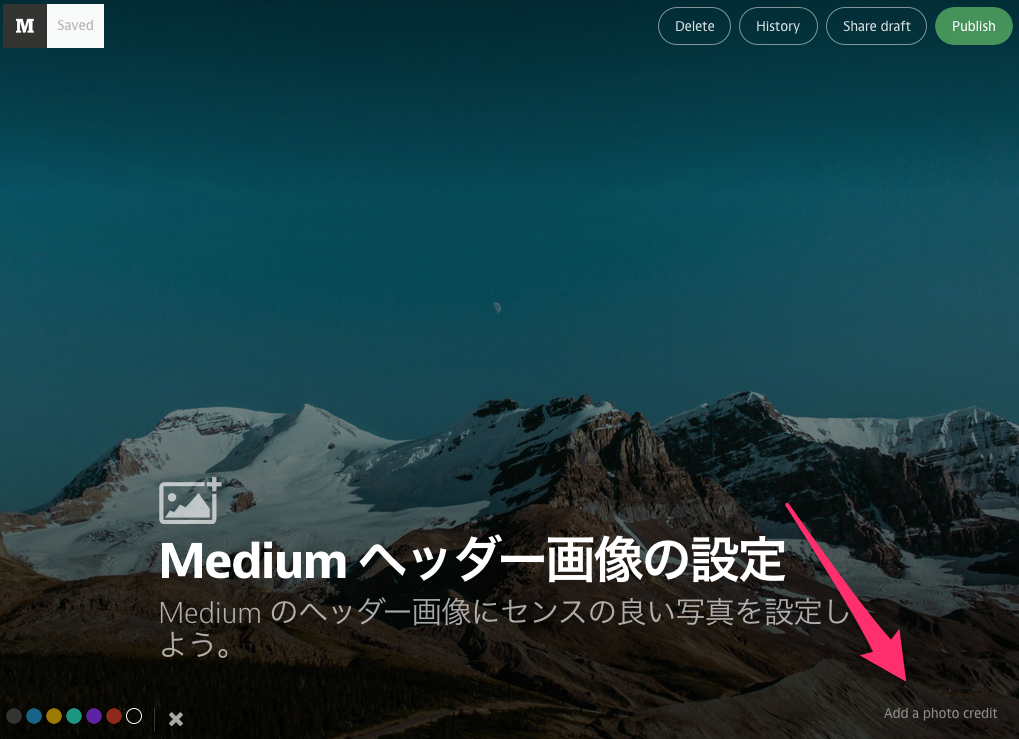
Medium ヘッダー画像の設定 Medium のヘッダー画像にセンスの良い写真を設定しよう By Kunihiko Kido Medium Tips Note Medium




ブログのヘッダー画像の作成ツール Canva で簡単きれい サイトが5分でおしゃれになる作り方 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説




読者の目を引く50のブログのヘッダー




各種ソーシャルメディア Sns ヘッダー画像 プロフィール画像サイズまとめ ガジェット ドローン 家電のレビューブログ Norilog ノリログ




Ascii Jp Tumblrテーマをカスタマイズしてカフェサイトを制作 1 2




Tumblr Image Sizes Guide For




19年版 主流snsのアイコン ヘッダー 投稿の画像推奨サイズまとめ ゼロマナ




19年版 主流snsのアイコン ヘッダー 投稿の画像推奨サイズまとめ ゼロマナ




Ascii Jp Tumblrテーマをカスタマイズしてカフェサイトを制作 1 2



無料ではてなブログのヘッダー画像を手軽に作る方法 すとろべりちゃんだよ




各種ソーシャルメディア Sns ヘッダー画像 プロフィール画像サイズまとめ ガジェット ドローン 家電のレビューブログ Norilog ノリログ




Superstudio Tumblr




Tumblrのテーマを自作する Part 1 スタッフブログ 株式会社アジンコート 東京 代々木のweb企画制作 動画 コンテンツ制作会社




自由にデザイン Tumblrのカスタマイズ方法 Boel Inc ブランディング デザインファーム




21年のガイド Facebook Twitter Instagram Youtube Linkedinの画像のサイズ




Senjogahara Explore Tumblr Posts And Blogs Tumgir




19年版 主流snsのアイコン ヘッダー 投稿の画像推奨サイズまとめ ゼロマナ




薔薇王の葬列 Explore Tumblr Posts And Blogs Tumgir




しいたろ 低浮上さんはtwitterを使っています ヘッダーサイズにしてきました 莉犬くんも覗きに来たようです T Co 47zboabk9k Twitter イラスト ミニキャラ イラスト フリーアイコン




19年版 主流snsのアイコン ヘッダー 投稿の画像推奨サイズまとめ ゼロマナ




Mi Zo S らくがき置き場 I Made Images For New Twitter Header




Tumblrでブログを作ってみよう




Twitterヘッダー画像を無料テンプレート簡単作成 フォロワー数アップ Canva




読者の目を引く50のブログのヘッダー




読者の目を引く50のブログのヘッダー




ドキュメント Illustfolio 4




Twitterヘッダー制作 推奨サイズときれる範囲についてまとめてみた Chouchou ツイッターヘッダー Twitter バナー 日本語フォント




Tumblrでブログを作ってみよう




各種ソーシャルメディア Sns ヘッダー画像 プロフィール画像サイズまとめ ガジェット ドローン 家電のレビューブログ Norilog ノリログ




ブログのヘッダー画像の作成ツール Canva で簡単きれい サイトが5分でおしゃれになる作り方 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説




自由にデザイン Tumblrのカスタマイズ方法 Boel Inc ブランディング デザインファーム




Sanjono Haruhime Explore Tumblr Posts And Blogs Tumgir




Tumblrでブログを作ってみよう




各種ソーシャルメディア Sns ヘッダー画像 プロフィール画像サイズまとめ ガジェット ドローン 家電のレビューブログ Norilog ノリログ




Tumblrバナーメーカー無料 Tumblrヘッダーを作成する Crello




Tumblrバナーメーカー無料 Tumblrヘッダーを作成する Crello



Tumblrでプロフィール ヘッダー画像を設定 変更する方法 Appism




Ascii Jp テーマ作成の前に知りたいtumblrカスタマイズの基本 1 3


0 件のコメント:
コメントを投稿